
「縮網址」這個服務除了把原本字數過多的網址縮短,幫助提升文字的閱讀性,以及排版美觀之外,
還能有什麼樣的玩法呢?
Supr.Link 的首頁上方有三個選項:
- 縮短網址
- 分流網址
- 裝置判斷
這三個選項分別能夠做些什麼呢?趕快一起來看看吧!
縮短網址
將網址、電話、地址、信箱製作成方便好用的短網址吧!
簡單兩步驟,縮網址與 QR Code 一次搞定!
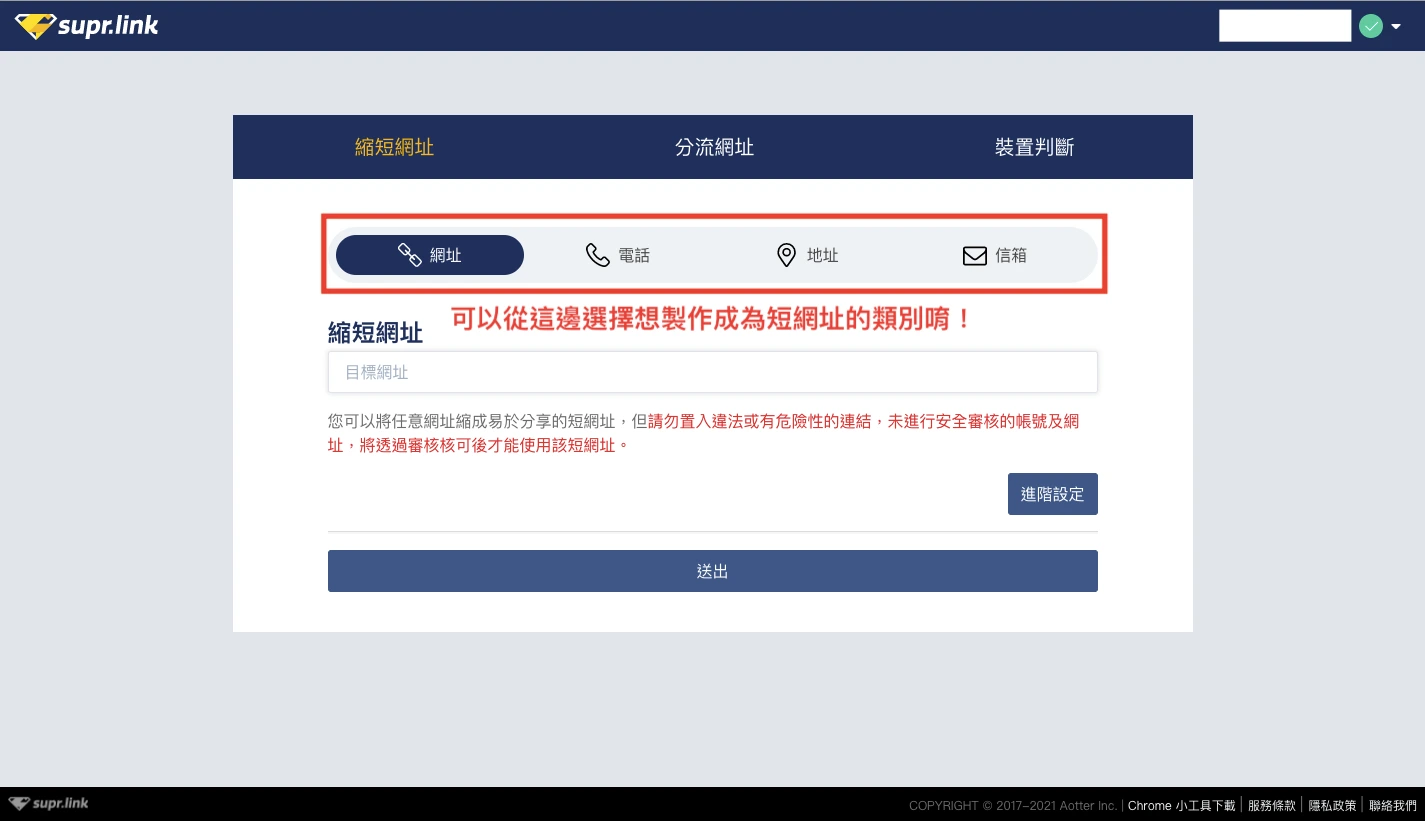
大家可以在 Supr.Link 首頁中看到有四種選項:「網址」、「電話」、「地址」、「信箱」,從中選擇您想製作成為短網址的類別,並快速地用兩步驟完成製作唷!

- 首先,我們開啟 Supr.Link 首頁,將要縮短的網址輸入框中。

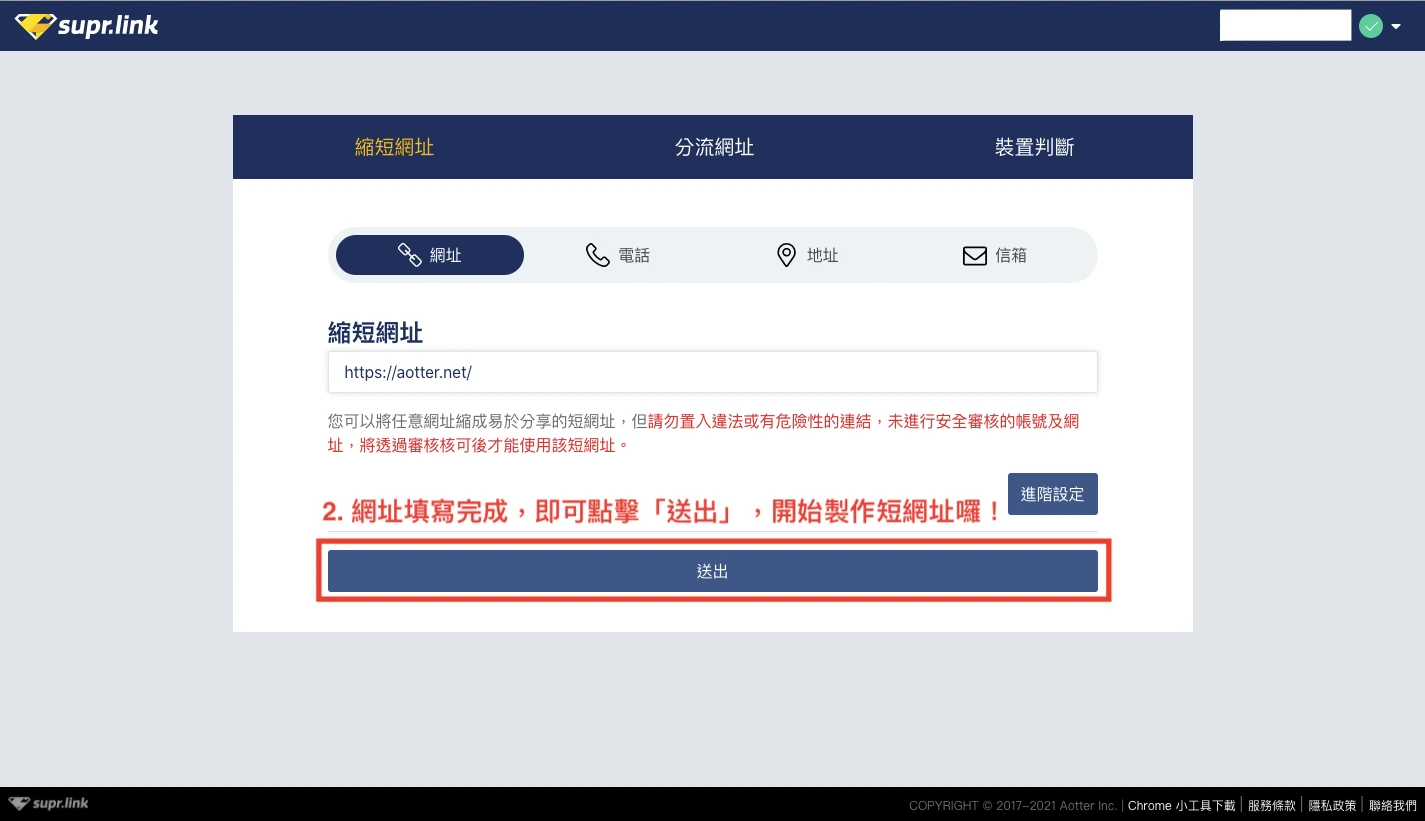
2. 製作完成!你的短網址和 QR Code 就會同時出現在這個頁面囉!
下方會有兩個選項:
查看我的短網址列表 - 可以前往個人後台,查看短網址一覽表
建立新的短網址 - 快速前往新的短網址建立頁面

如果把電話、地址、信箱製作成短網址,點擊後會發生什麼事呢?
客服獺先幫大家把示範的連結放在這邊:
- 電話短網址: https://supr.link/mhCvu
- 地址短網址: https://supr.link/E6yf4
- 地址短網址: https://supr.link/kwNTx
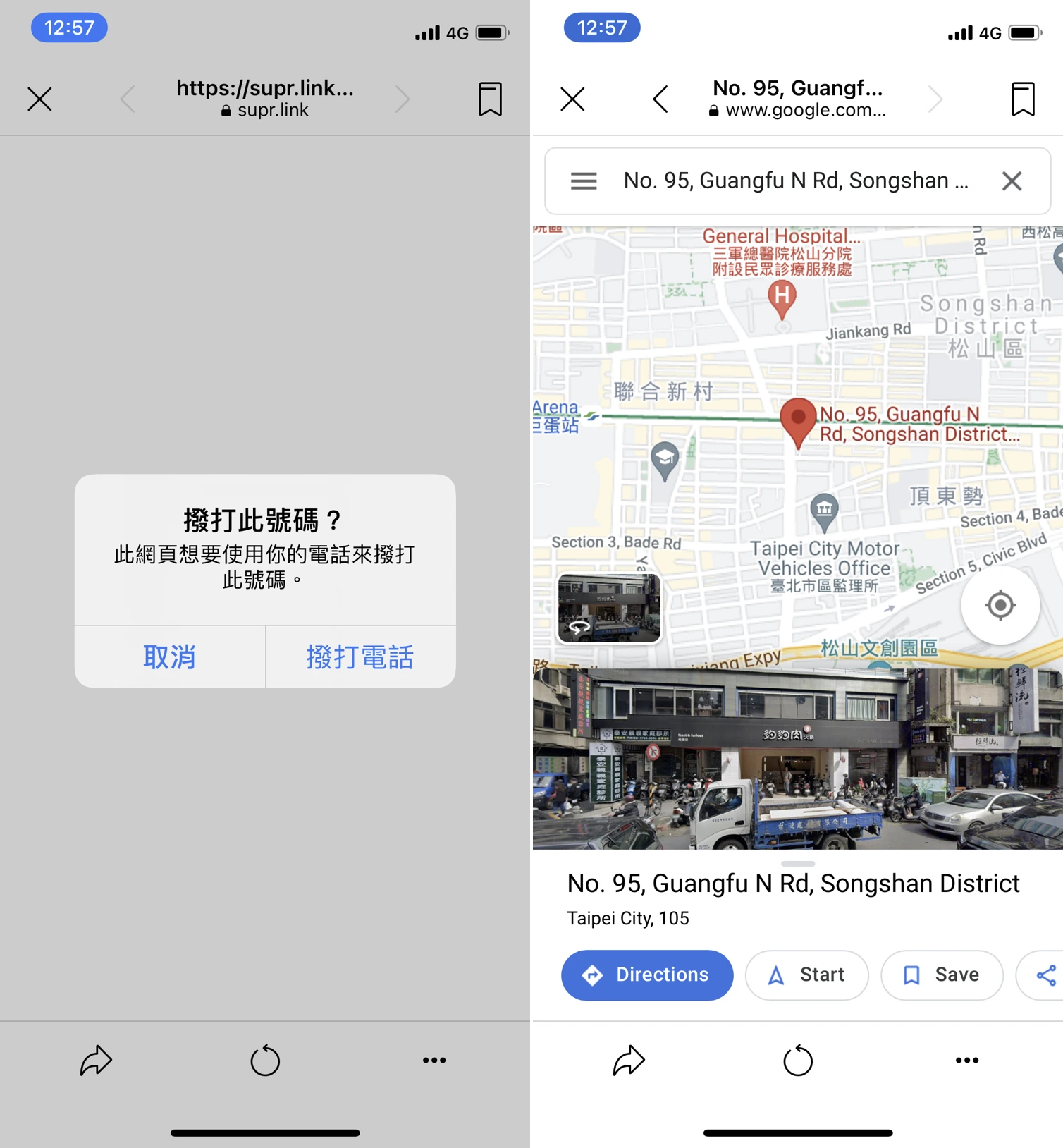
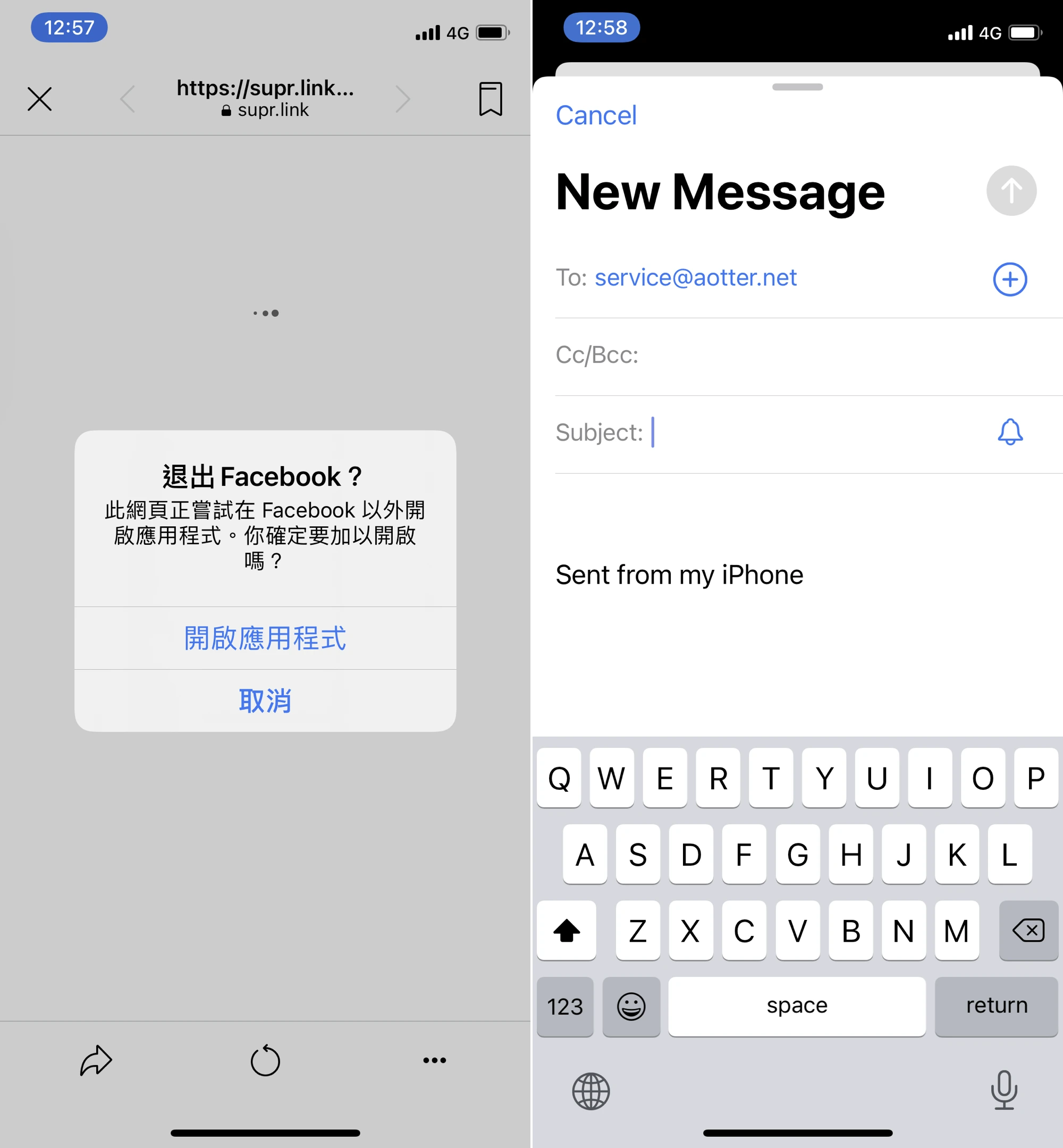
示範的方式是將這些連結放置於 Facebook 貼文中,並用 iPhone 點擊開啟
大家可以在左圖中看到,點擊電話短網址時,手機會直接以通知詢問用戶是否撥打該電話號碼,以及在右圖中,點擊地址短網址後,會直接開啟網頁版的 Google Map(若有安裝 App 版本,也會詢問是否以 App 開啟)

點擊了信箱短網址後,則會因為手機需要開啟「信箱 App」,會事先詢問使用者是否離開 Facebook 並開啟信箱,然後大家可以留意到,收件人信箱的部分已經自動填寫完成,大家就可以直接開始撰寫信件的內容囉!

這些功能都是為了讓閱讀貼文中的用戶能更以更快速、簡單的方式與商家進行聯繫,提升讀者主動聯繫意願的同時,也進而提高產品的銷售機會。
如何查看短網址的成效呢?
Supr.Link 比起其他的短網址工具,特別優勢的一點就是有詳細的短網址點擊成效數據,不只是點擊次數,只要資料量足夠,甚至能夠顯示用戶的裝置與地區分佈等資料呢!
和客服獺一起來看一下操作方式吧~
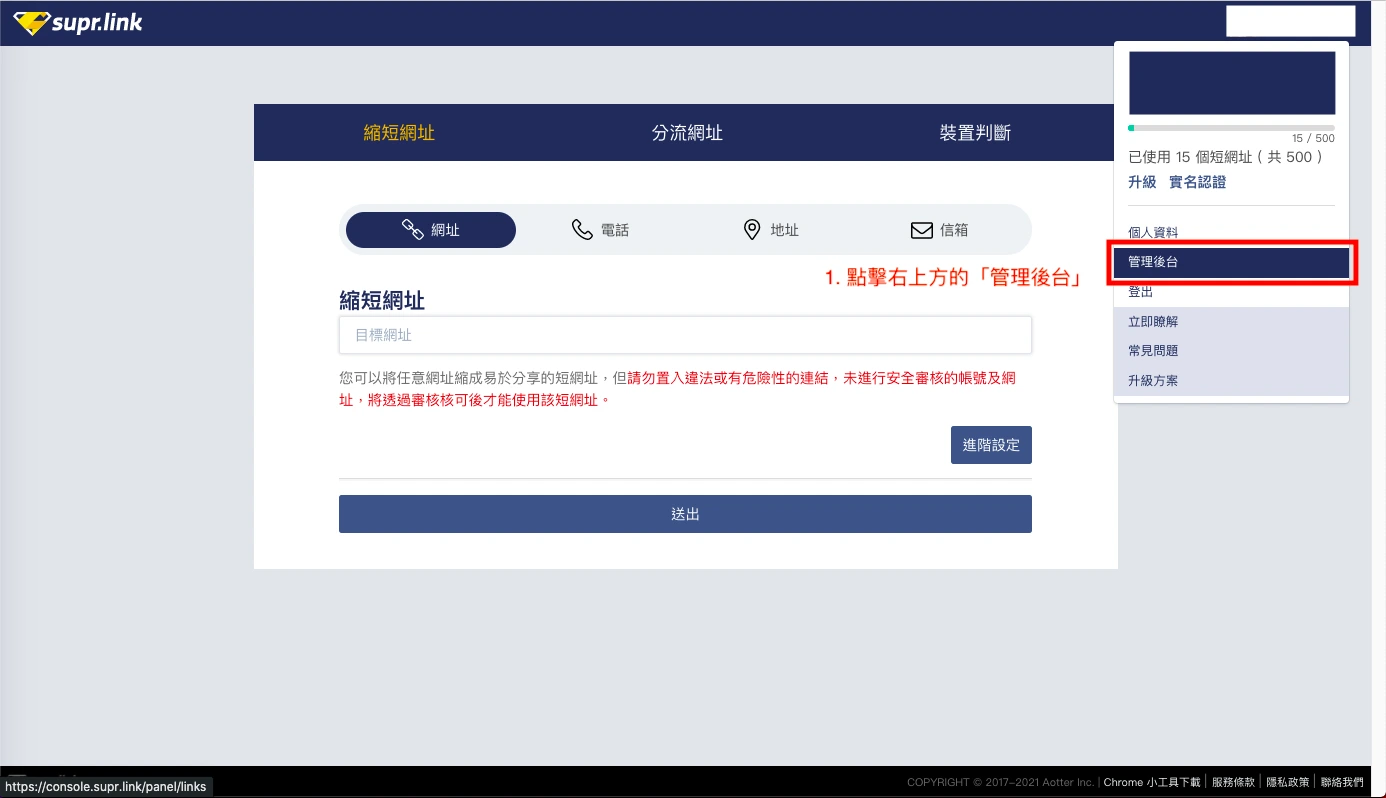
- 首先,點擊右上角選單中的「管理後台」

2. 點擊想查看的短網址右側的「⋯」,並點擊「檢視數據」

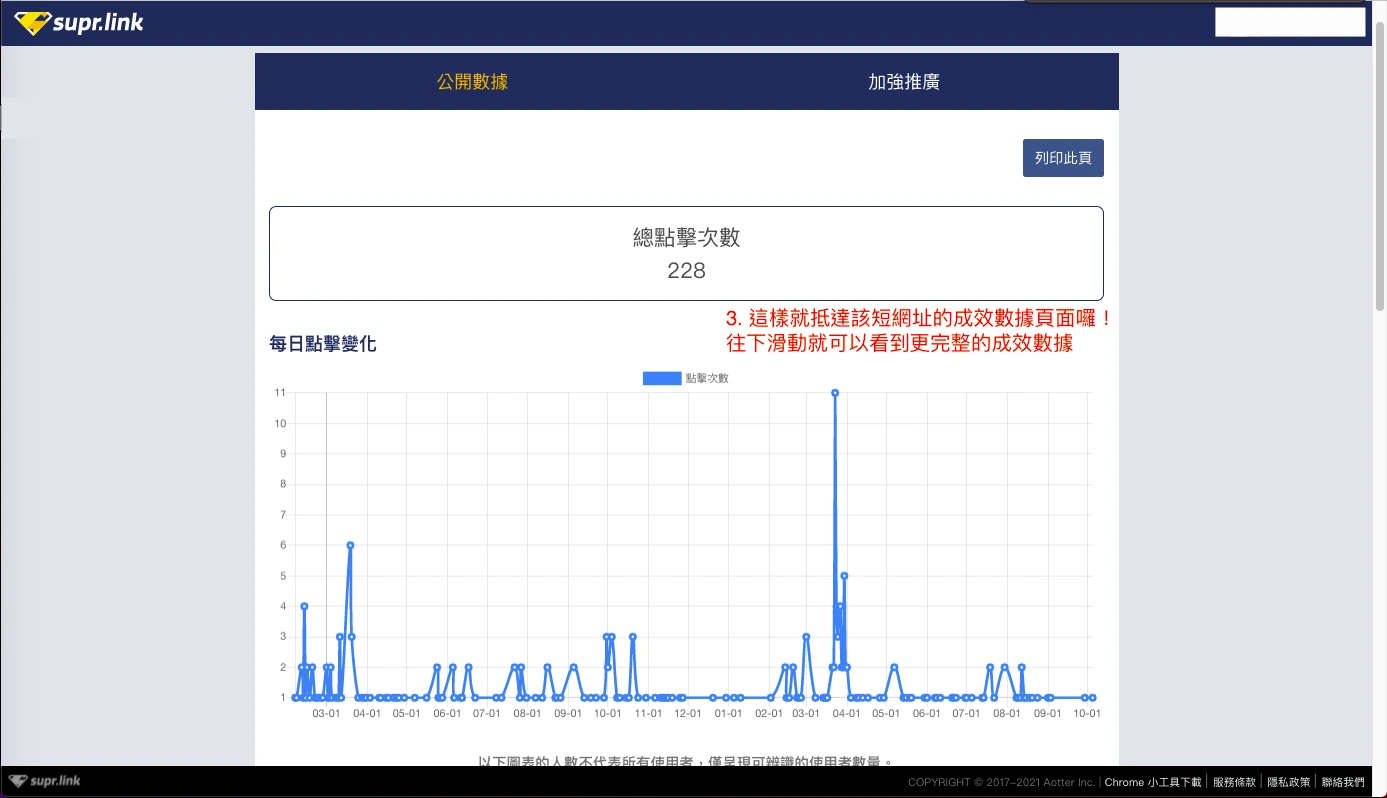
3. 抵達該筆短網址的成效數據頁面囉!往下滑動就可以看到更詳細的成效數據了

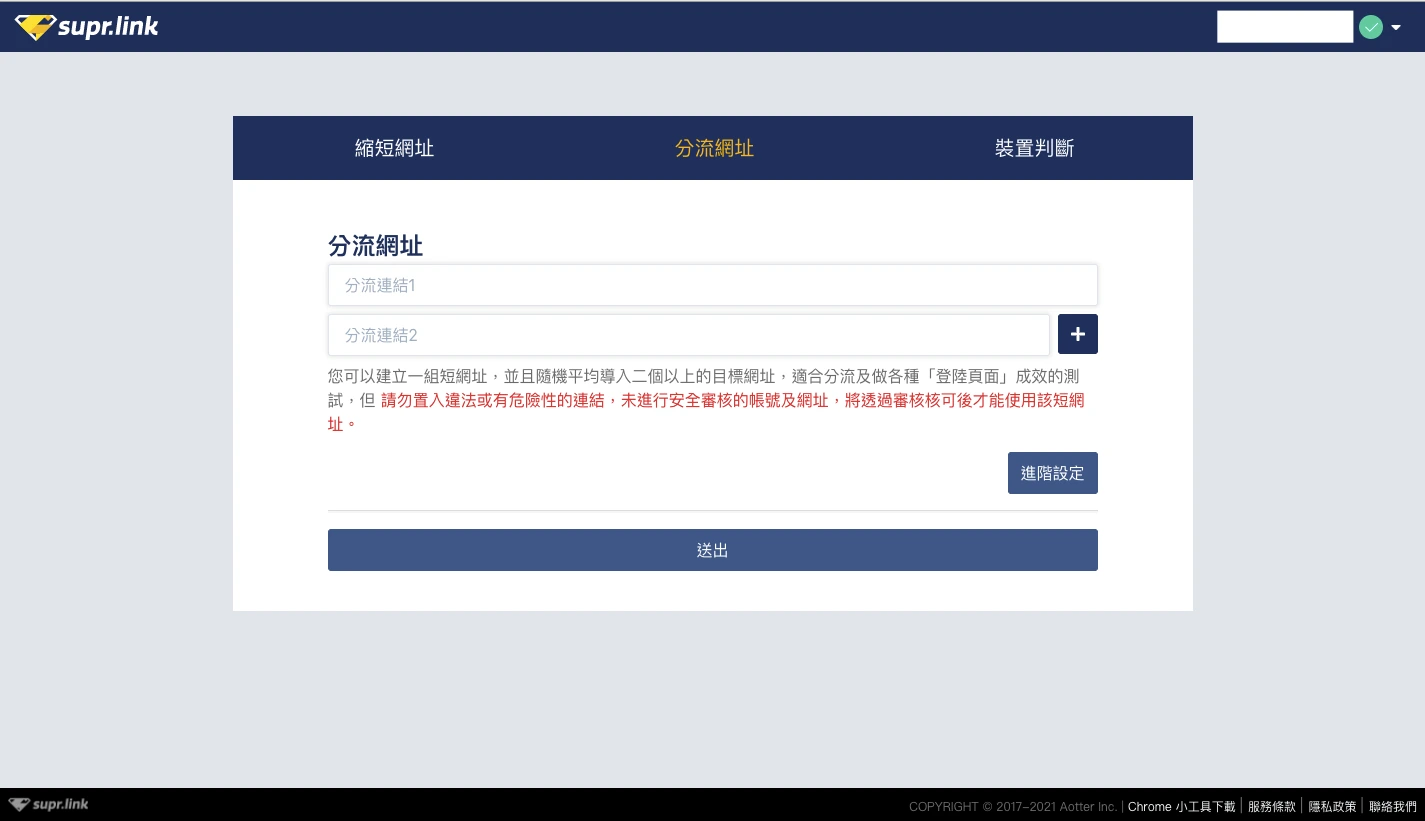
分流網址
什麼時候會使用到分流網址呢?
這項功能通常用在測試同樣產品不同網頁設計時,可以自動把進來的網友平均分到兩種以上不同頁面。 後面的進階設定三個選項都是一樣的。

裝置判斷
我們就以引導至 Apple 的 App Store 與 Google 的 Play 商店 來示範吧!
以電獺的內容創作平台 「Supr.One」 作為範例:


大家可以看到下方兩個連結為 「Supr.One」 在 App Store 與 Google Play 商店中的連結
Supr.One On App Store:
請點我
Supr.One on Google Play: 請點我
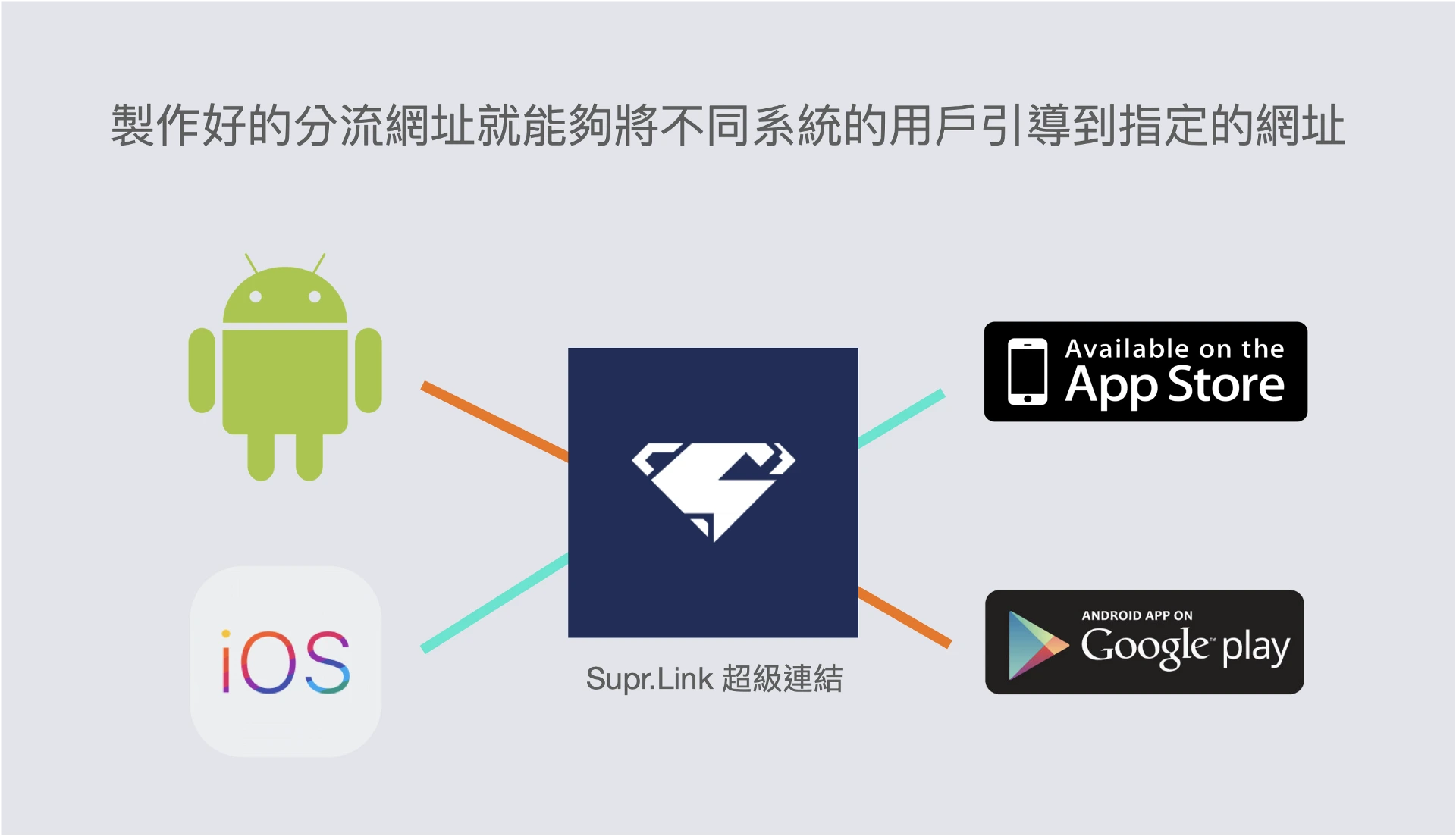
這時我們不會希望讓使用 Apple 裝置的用戶連結到 Google Play 商店,導致用戶沒辦法快速的下載到正確的 APP,
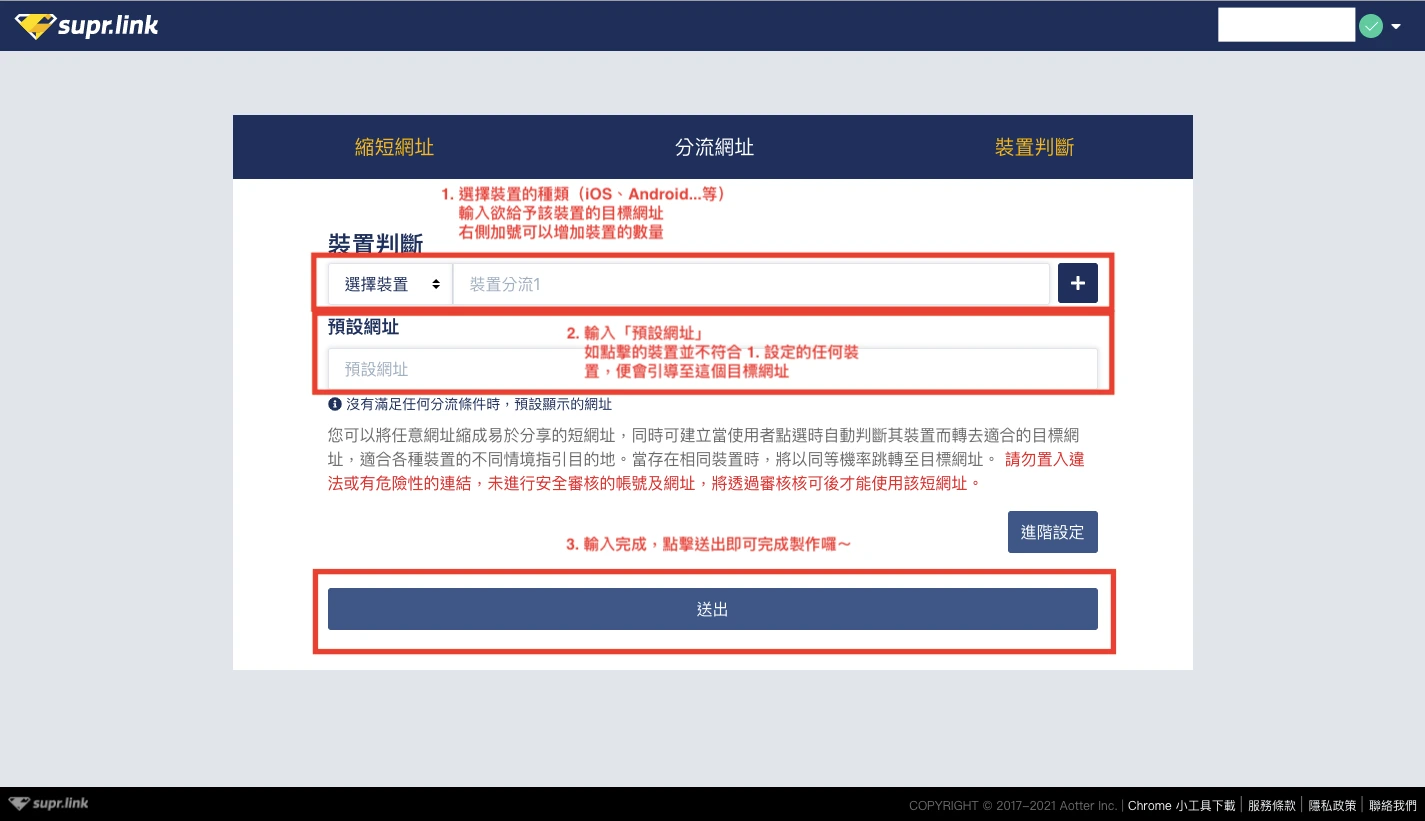
我們來看一下如何操作:

在上方範例圖中,在 1. 的區域裡我們可以選擇裝置的種類,以及輸入給予該裝置的目標網址,右側則可以增加不同裝置的數量。而在 2. 的區域中,可以輸入「預設網址」,也就是如果點擊網址的裝置不符合 1. 區域中設定的任何裝置,便會自動引導到這個「預設網址」。
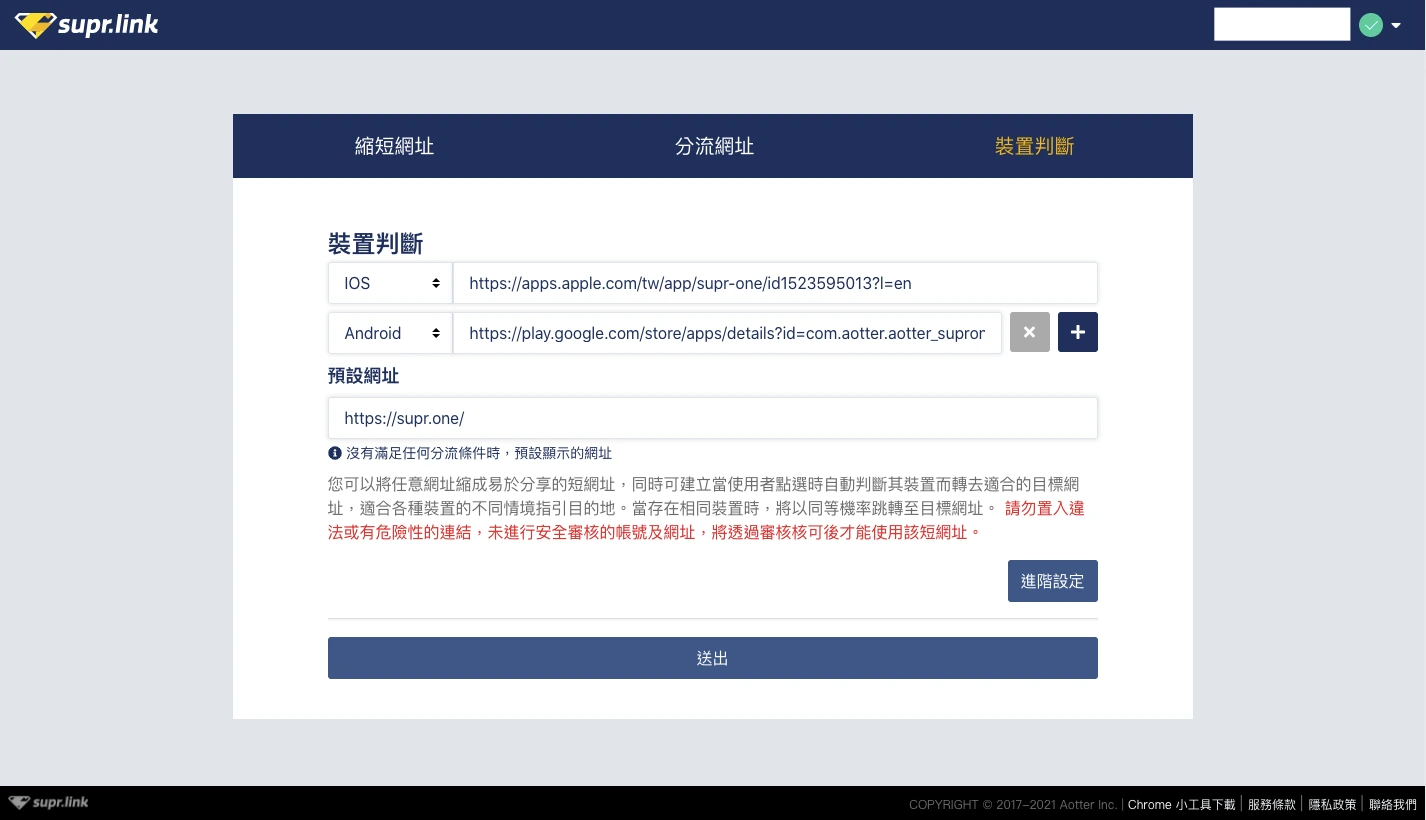
來看一下我們這次的設定吧!
這個範例中設定了「iOS 裝置」與「Android 裝置」兩種不同的目標連結,另外,如果不是這兩種裝置的話,則會改為前往 Supr.One 的網頁版本,就不會有連結錯誤的問題!另外,Mac/Windows 系統也是可以使用分流網址的唷!

看完了這次的介紹,相信聰明的你,腦海中已浮現許多不同的應用方式了吧?又或是早已想到什麼樣的功能可以讓Supr.Link變得更全面、豐富了呢?
不論是使用上的疑問,或是功能相關的想法,都歡迎你使用 service@aotter.net 隨時與我們一起討論喔!
如果你喜歡我們的介紹文⋯
那就馬上開始使用 Supr.Link,享受輕鬆上手的強大行銷工具吧!⬇⬇⬇
Supr.Link 超級連結|免費就超強!分流、加密、投放、轉換,獲取更多流量!不論老手新手,絕對讓你輕易上手!

